美国长期研究网站可用性的著名网站设计师杰柯柏·尼尔森(Jakob Nielsen)发表了一项《眼球轨迹的研究》报告(原文:F-Shaped Pattern For Reading Web Content)。
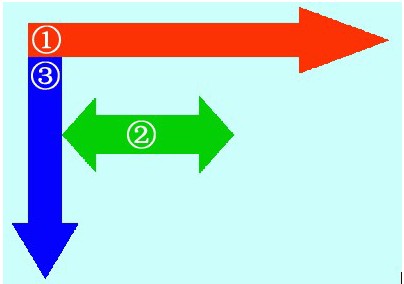
报告中提出,大多数情况下浏览者都不由自主的以“F”形状的模式阅读网页,这种基本恒定的阅读习惯决定了网页呈现F形的关注热度(见附图)。
研究表明,浏览者打开网页后,按照下面的习惯形成F形网页浏览模式:

第一步:水平移动,浏览者首先在网页最上部形成一个水平浏览轨迹。
第二步:目光下移,短范围水平移动,浏览者会将目光向下移,扫描比上一步短的区域。
第三步:垂直浏览,浏览者完成上两步后,会将目光沿网页左侧垂直扫描;这一步的浏览速度较慢,也较有系统性、条理性。
淘宝搜索结果主要是以图片和标题的形式展示,占据好的排位至关重要,下面我们就模拟买家的搜索习惯来看看哪些位置是黄金位置:
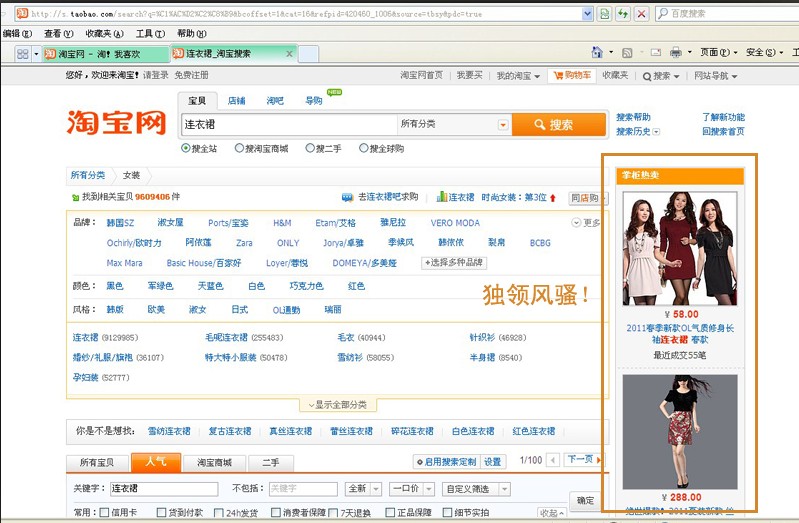
首先,在搜索栏输入“连衣裙”,结果出来后,能看到图片的只有第1、2名(现在有的大屏幕显示器能看到第3名和第一排的自然搜索结果)

第1、2名在这种情况下可谓独领风骚,所以如果宝贝图片跟关键词相关性好的话,
排在第一页第1、2名的点击率是非常高的,当然,竞价也非常高,毕竟一分钱一分货。
买东西都是货比三家,只看到2张宝贝图片显然不能满足买家的购买需求,
所以买家会往下滚动鼠标,巨大部分人会按照“F”形状的模式继续浏览搜索结果,
依次看到自然搜索结果第1、2、3、4行和直通车第3、4、5、6的位置。
再往下,根据F形理论,很大一部分买家会忽略掉最右边的直通车位置,
所以直通车的第7、8相对来讲不是好位置。

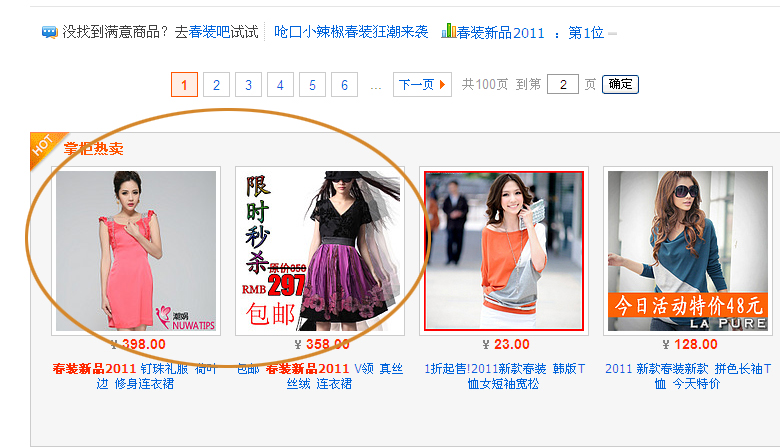
第一页看得差不多了,准备翻页的时候,多数买家会滚动到页面的最底端,
这个时候直通车的位置反而比较显眼,所以第9-11名也是好位置,尤其是第9名,相对来讲比7-8名要好。
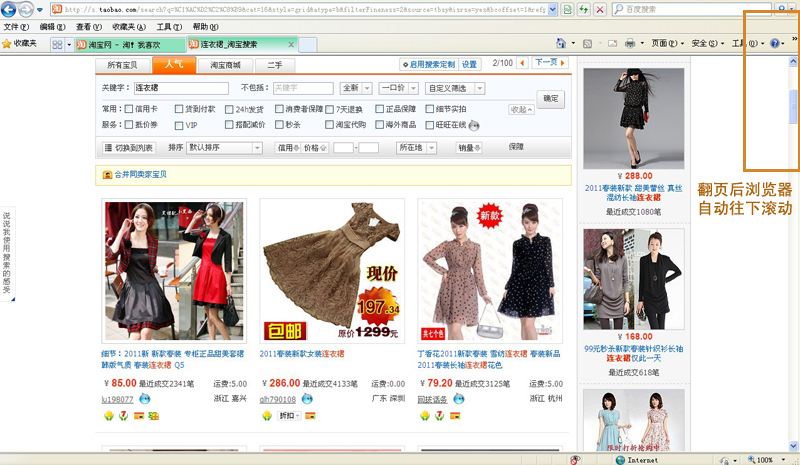
接着我们翻页往后看,不知道大家有没有注意到,翻页后浏览器会自动往下滚动一格!
所以非常不幸的事情发生了,第二页的第1名根本看不到,第2名只能看到一半,相反第3名是非常好的位置。只有当买家想重新输入搜索关键词的时候,才会往上滚动,看到第二页的第1、2名。这是天灾不是人祸。

最后总结一下,前2页最好的位置依次如下:
第1、2、3、4、5、6名
第9、10名
第11、12、13名
第7、8名
第16、17名
第18、19名
第14、15名
第22、23名
第20、21、24、25、26名

从第3页开始,情况都与第2页类似,每一页的第一名都不是好位置。我们在日常优化中,对关键词尤其是热门词调价的时候,把关键词放在上面的好位置,相信会为您带来更多的点击量
