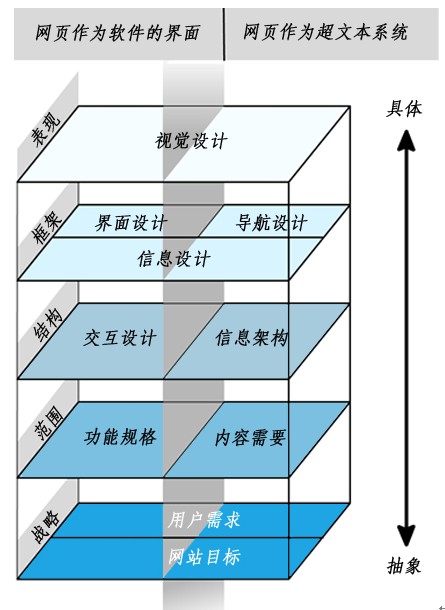
战略层——网站目标与用户需求
关 注两个基本问题,一个从网站自身出发,一个从用户角度出发。网站目标包括商业目标和品牌知名度两方面内容。用户需求,则需要去做用户调研,尽可能的了解用 户的各方面:基本信息(人口统计学角度、心理学角度)、互联网熟悉程度、专业知识了解程度、社会角色等。然后根据最重要的两到三个标准细分用户群,依据用 户细分结果创建人物角色。然后这几个虚拟人物将一直跟随设计产品的整个过程,为各种决策提供依据。这里值得主要的是用户细分不是一蹴而就的事情,不仅需要 用各种调研方法验证其正确性,还需在项目执行的整个过程中不断修正。
如同制定所有的目标一样,要想提高达到目标的成功率,不仅需要将目标清晰明白的记录下来,而且还要为每个目标制定成功与否的考核标准,并要尽量保证考核标准的可衡量性。
范围层——功能规格和内容需求
为了保证项目完成的日期,明确从战略层的角度看,哪些是最为关键的功能和内容,哪些是不需要建设的,避免范围蠕动,就需要对项目涉及面做框定。
撰写功能规格有两个原则:乐观,描述系统需要做什么防止不好的事情发生;具体,尽可能详细地解释清楚状况。想达到具体这一要求,你可以避免用主观的语气描 述,需求可以被验证,用量化术语定义需求。另外还有一点是必须注意的,由于在项目的进程中,功能需求是在不断变化的过程中,因此,需要随时保持功能规格与 开发的同步更新。
内容的元素包括文本、图像、音频、视频等类型。很多情况是多个元素的组合来满足一个需求。在描述内容需求的时候,关注的必须是用户真正的目的,而不是内容格式。内容需求应该提供每个特性规模的大致预估:文本的字数、图片的像素大小、下载的文件字节、类似PDF的独立内容元素,或类似音频或视频一样的特性。值得注意的是,除了初次内容的规划外,还必须明确内容更新的负责人,更新频率(这可又希望用户多长时间来访问一次和希望用户多长时间更新一次信息来决定)。并为整个系统列出内容清单。
最后需要对功能规格和内容需求确定优先级。
结构层——交互设计与信息架构
这里面需要着重去理解几个专业术语。
交互设计,“为用户设计结构化体验”的方法。关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
概念模型,即指用户对于“交互组件将怎样工作”的观点。系统模拟现实中的一个实物,让用户很快适应一个陌生网站。另外,也可以保持网站的整体性。
错误处理,当“用户错误”,系统要怎么反应,并且当错误第一次发生时,系统要如何防止人们继续犯错?
信息架构,通过对内容的组织管理、分类、顺序排列,来构建用户体验。我们可以使用两种方式来建立分类体系:自上而下或从下到上。这两种方式各有利弊,最好在他们之间找到平衡点。
结构方法,有常见的几种类型,层级机构(最为常见)、矩阵结构、自然结构、线性结构。
组织原则,它是我们决定哪些节点要变成一组,而哪些节点要保持独立的标准。在创建结构时,我们就要具体地识别出用户心目中至关重要的那些信息。
语言,用“控制性词典”来保持网站使用的语言的统一性。用“类词词典”提供常用的、但未纳入网站标准用语的词汇以供选择。
元数据,是“关于信息的信息”,即以一种结构化的方式来描述内容。不仅方便结构化内容,而且能精准搜索。
对于文字难以说明的问题,可以配合视觉辞典加以注释。
框架层——界面设计、导航设计和信息设计
这里的界面设计、导航设计和信息设计,关系紧密,很多时候不容易分清。界面设计确定信息摆放的位置,保证能让用户一眼就看到“最重要的东西”。有很多技巧,例如:仔细考虑每个选项的默认值,选用哪种界面元素展示信息……导航设计能够提供用户在网站间跳转的方法;传达出相互之间的关系;内容与用户当前浏览页面之间的关系。几种常见的导航系统:全局导航、局部导航、辅助导航、上下文导航、友好导航、网站地图、索引表。信息设计涉及到分组或整理,需要将信息结构化。这一工作主要通过线框图来交付成果。
表现层——视觉设计
这 一章主要介绍了视觉设计的一些原则,如:怎样通过设计,第一时间吸引用户的注意力;用对比凸显主要信息,并有效的融入整体中,保持一致性(这里介绍了基于 网格线的布局方法);虽然色彩是传达品牌识别的有效途径,但是配色方案需要一个更广泛的容纳性,保证在不同场合灵活运用。另外,需要风格指南作为设计决策 的权威性文档,包括设计网格、配色方案、字体标准或标志应用指南、某一模块或网站功能的具体标准。